CSS - Exercises 1 - Inline, Internal and External CSS
In this video, I explained all types of CSS - Inline, Internal and External CSS. Feel free to comment. For more, please subscribe my channel and press the BELL icon.
For more, please visit my CSS Playlist. Please link, comment, share and subscribe. The code :-
exercises1.html -
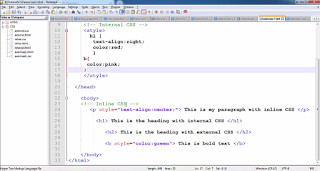
<!-- inline, internal and external CSS -->
<html>
<head>
<title> Exercise 1 </title>
<!-- External CSS -->
<link rel="stylesheet" href="exercises1.css">
<!-- Internal CSS -->
<style>
h1 {
text-align:right;
color:red;
}
b{
color:pink;
}
</style>
</head>
<body>
<!-- Inline CSS -->
<p style="text-align:center;"> This is my paragraph with inline CSS </p>
<h1> This is the heading with internal CSS </h1>
<h2> This is the heading with external CSS </h2>
<b style="color:green"> This is bold text </b>
</body>
</html>
exercises1.css -
h2 {
color:green;
}
body {
background-color:lightpink;
}
b {
color:red;
}
For more, please visit my CSS Playlist. Please link, comment, share and subscribe. The code :-
exercises1.html -
<!-- inline, internal and external CSS -->
<html>
<head>
<title> Exercise 1 </title>
<!-- External CSS -->
<link rel="stylesheet" href="exercises1.css">
<!-- Internal CSS -->
<style>
h1 {
text-align:right;
color:red;
}
b{
color:pink;
}
</style>
</head>
<body>
<!-- Inline CSS -->
<p style="text-align:center;"> This is my paragraph with inline CSS </p>
<h1> This is the heading with internal CSS </h1>
<h2> This is the heading with external CSS </h2>
<b style="color:green"> This is bold text </b>
</body>
</html>
exercises1.css -
h2 {
color:green;
}
body {
background-color:lightpink;
}
b {
color:red;
}




Comments
Post a Comment