CSS - Element Selector in CSS
In this video, I explained the element selector in CSS. Feel free to comment. For more, please subscribe and press the BELL icon. Please visit the YouTube Playlist. Please Link, Comment, Share and Subscribe.
HTML FILE -
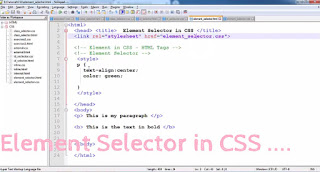
<html>
<head> <title> Element Selector in CSS </title>
<link rel="stylesheet" href="element_selector.css">
<!-- Element in CSS - HTML Tags -->
<!-- Element Selector -->
<style>
p {
text-align:center;
color: green;
}
</style>
</head>
<body>
<p> This is my paragraph </p>
<b> This is the text in bold </b>
</body>
</html>
CSS FILE -
b {
color: red;
}
HTML FILE -
<html>
<head> <title> Element Selector in CSS </title>
<link rel="stylesheet" href="element_selector.css">
<!-- Element in CSS - HTML Tags -->
<!-- Element Selector -->
<style>
p {
text-align:center;
color: green;
}
</style>
</head>
<body>
<p> This is my paragraph </p>
<b> This is the text in bold </b>
</body>
</html>
CSS FILE -
b {
color: red;
}




Comments
Post a Comment